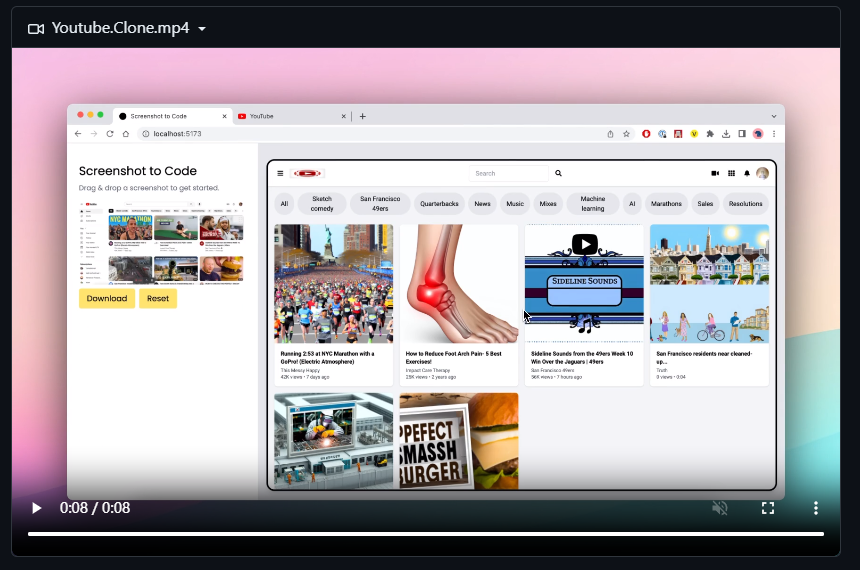
近日,一个名为”Screenshot-to-code”的项目引起了广泛关注。这个项目将人工智能技术与前端开发紧密结合起来。
“Screenshot-to-code”是一个开源项目,它允许用户将屏幕截图直接转换为多种格式的代码,包括HTML/Tailwind CSS、React、Bootstrap和Vue。这意味着开发者可以快速将设计图转化为实际的代码,大大提高了开发效率。项目背后的原理是利用GPT-4 Vision或Claude 3这样的人工智能模型来分析截图,并生成相应的代码。同时,项目还使用了DALL-E 3来创建外观相似的图像,进一步丰富了开发者的选择。
“Screenshot-to-code”项目还支持用户输入网址,以克隆现有的网站。这一功能使得开发者可以轻松复制和修改现有的网页布局和样式,进一步提高工作效率。
该项目采用了React/Vite作为前端框架,FastAPI作为后端框架,结构清晰,易于理解和使用。项目遵循MIT许可协议,开发者可以自由地下载、修改和分发代码。
使用”Screenshot-to-code”需要一个OpenAI API密钥,并且需要有访问GPT-4 Vision API的权限。项目的简洁性和实用性使它成为许多开发者的首选工具。”Screenshot-to-code”项目展示了人工智能在前端开发中的应用潜力,为开发者提供了一个高效、便捷的开发工具。
更多信息,请访问GitHub仓库。

 酷居科技
酷居科技